
Language attribute tags allow assistive technology (AT) like screen readers and other text-to-speech AT to voice text in its native language. Using language tags in your HTML content in Canvas ensures that assistive technology (AT) like screen readers and other text-to-speech AT will pronounce the words accurately, which is critical for correct interpretation of foreign language content.
Without language attribute tags, foreign languages are read with the default English pronounciation and may be largely incomprehensible. For languages with non-Latin alphabets, screen readers and text-to-speech AT may not read out the text at all without a language attribute. For example, watch this video of a screen reader reading various Asian languages in which the characters are not read correctly without the proper language attribute.
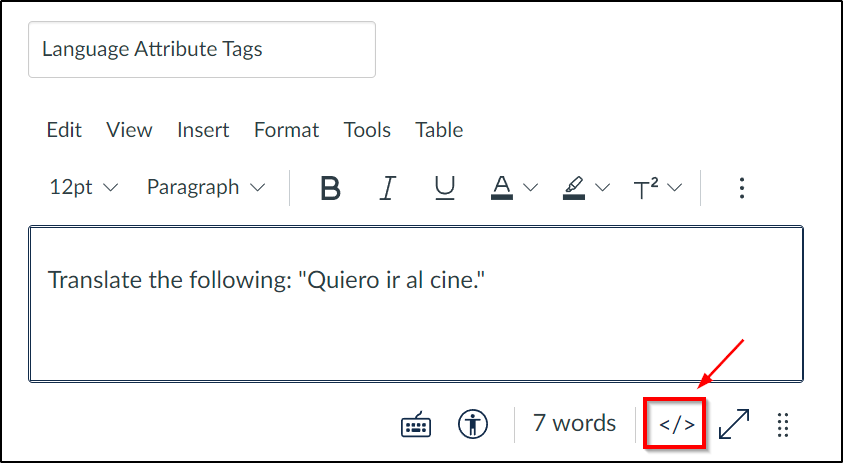
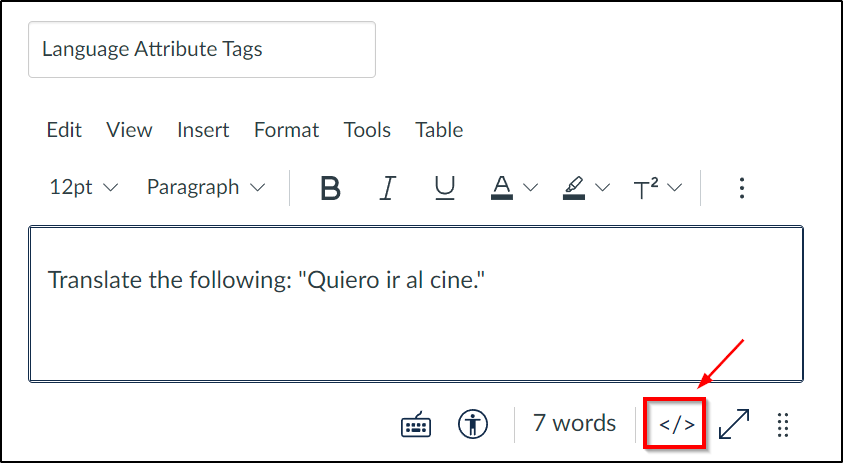
Access your content in the Rich Content Editor (RCE), and select HTML Editor in the RCE toolbar.

For this tutorial, we will use the following sentence: "Translate the following: Quiero ir al cine."
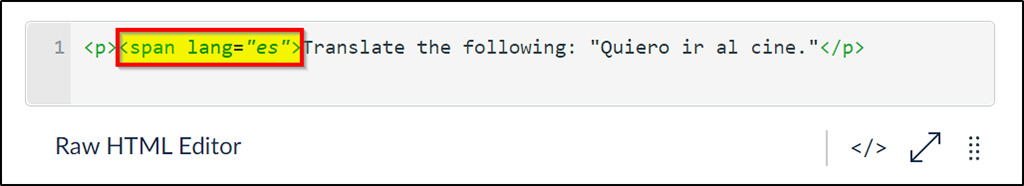
In the HTML Editor mode, find the specific phrase that is in a different language, and type "<span lang="xx">" immediately before it. Replace "xx" with your particular language code listed below. This example is using "es" for the Spanish language code.
Use the language code list for languages not listed here

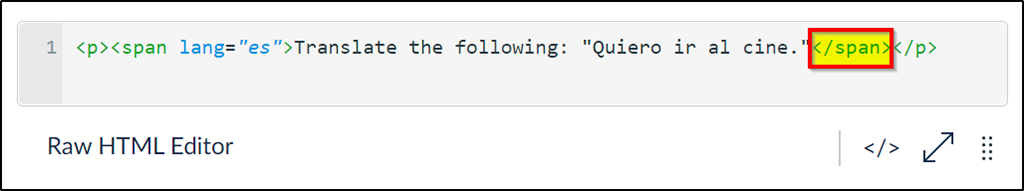
Go to the end of the non-English phrase and type "</span>" to close the language attribute tag.
Now everything inside the opening and closing <span> tags will be pronounced according to the language specified, while everything outside the span tags will be pronounced in English.